
上周,来自世界各地的Drupaler聚集在DrupalCon Global。这次DrupalCon是Drupal社区有史以来第一次如此规模的虚拟活动。
按照惯例,我做了开场演讲。你可以观看我的主题演讲视频,下载我的幻灯片(212MB),或者阅读下面的简要摘要。

第一个虚拟DriesNote的截图。虚拟会议工具展示了我的幻灯片、网络摄像头和实时聊天。
我宣布我们的目标是在2022年6月左右发布Drupal10。
接下来,我在演讲的大部分时间里提出了Drupal10的五个战略倡议。虽然谈论Drupal10似乎还为时过早,但我们现在需要着手实现这些战略目标,以便在Drupal10发布时准备好。

我演讲的目标是为Drupal10提出五个平衡的倡议。
我们决定只推出五个战略倡议,这样我们更专注于使Drupal 10的发布周期比Drupal 9更短。只选择五个倡议是困难的。我花了35分钟带观众们走过挑选过程。建议的五项倡议:
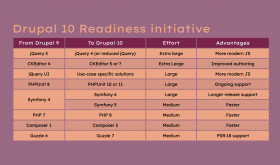
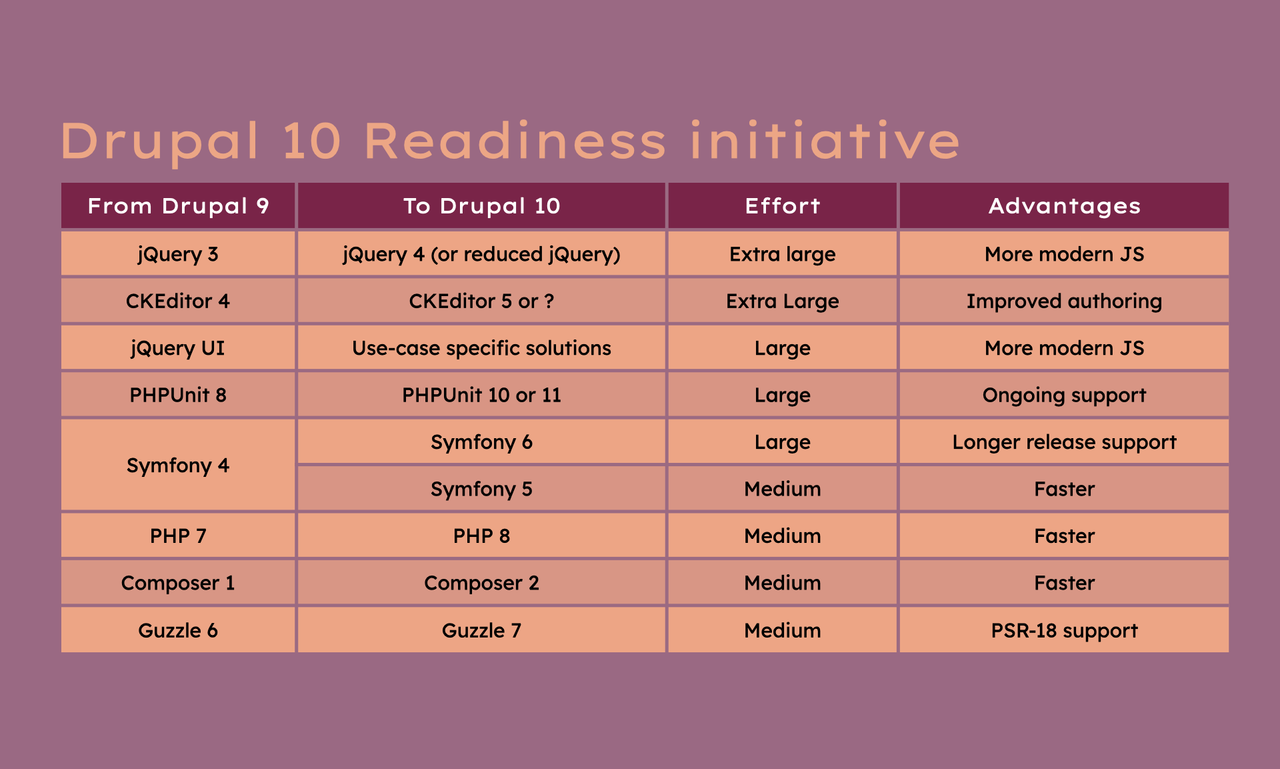
- Drupal 10 就绪
Drupal依赖于第三方组件,其中许多将在未来几年结束生命(EOL)。当组件退出时,它将不再接受安全支持。
“Drupal 10就绪”倡议将专注于升级这些第三方组件。这不仅保证了Drupal的安全,还允许我们利用这些更新组件附带的任何新功能。
为了准备Drupal 10,需要更新一些第三方组件。
- 简单的开箱即用
提高Drupal的易用性仍然是社区最重要的工作。
Drupal 9极大地提高了Drupal的易用性。我们有几个最有希望的改进已经做得很好了,但仍然需要一些收尾工作。具体来说,我们的新媒体库、布局生成器和管理主题(Claro)在默认情况下还没有启用。
我提出了“简单的开箱即用”倡议,以便在默认情况下启用这些特性。我相信这一举措在吸引Drupal的新用户方面将非常有影响力。

“简单的开箱即用”倡议包括完成 Media,Layout Builder 和 Claro。 -
前端主题
要完成的最重要的功能之一是我们的现代前端主题,Olivero。虽然在这个领域已经有了很多进展,但是Olivero还没有与Drupal一起发布。我们希望确保这个漂亮的前端主题是默认可用的。
一个名为Olivero的即将到来的前端主题的截图。 -
自动更新
Drupal 2020产品调查显示,到目前为止,最需要的特性是自动更新。
幸运的是,我们已经为此努力了一段时间。我们的第一个里程碑将是自动化安全更新,这样所有的网站所有者都可以在晚上睡得很好,无论安全版本什么时候发布。
除了安全之外,自动更新还帮助我们实现为Drupal构建可组合式架构的长期愿景。

自动更新倡议的四个主要架构构建块。 -
JavaScript菜单组件
正如我多年来一直说的那样,许多网站正在向个性化、全渠道的数字体验发展。这是几十年来的趋势,也是我们行业中最强大的趋势之一。
Drupal需要根据这一趋势不断发展。在后端,我们需要继续使Drupal成为最好的结构化数据引擎和web服务平台。在前端,JavaScript继续快速增长。尽管Drupal被认为是一种功能强大的 Headless 或解耦CMS,但我们还有很多事情要做。
此外,Drupal 2020产品调查中第二大需求的特性是更现代的管理UI。这些类型的UI通常是使用JavaScript和WEB服务API构建的。如果做得好,JavaScript UI可以提供主要的可用性改进。
显然,投资WEB服务API并在Drupal中加入更多JavaScript的原因不止一个:
・Drupal的许多终端用户都专注于构建分离的前端和全渠道的数字体验。
・Drupal可以通过更多所见即所得(WYSIWYG)、拖放(dragand -drop)和其他易用性特性改进自己的管理UI。为了开始改进Drupal的 Headless 功能和管理UI,我建议我们开始在Drupal核心中添加官方Drupal JavaScript组件。
作为第一步,我建议在Vue和React中实现一个JavaScript菜单组件。这将标志着Drupal中的第一个官方JavaScript组件。

为Drupal提供官方JavaScript菜单组件的“插国旗”。
开发一个JavaScript菜单组件解决了许多前端开发人员面临的一个非常现实的问题。这个菜单组件将呈现一个菜单,可以放在前端JavaScript应用程序中。菜单的内容来自Drupal。这将允许内容作者和非开发人员进行简单的菜单更改,而不需要自定义代码。
发布第一个官方JavaScript组件将需要我们设置工具和流程来管理和发布JavaScript组件。这将为更多组件建立一个模式。一旦我们构建了第一个组件,添加其他组件也会变得更容易。
获得第一个正式JavaScript组件的路径比看起来要长。
放手一搏

2022年6月Drupal 10的虚拟或前瞻性新闻发布。
Drupal 10将于2022年6月发布,我们的社区有一个巨大的机会,可以让初学者和非开发人员的体验变得更简单,同时仍然为专家保留Drupal的强大功能。我相信拟议的战略举措将有助于实现这一目标。
想了解更多细节,我建议你看一下我的演示录像。
无论你是刚开始使用Drupal,还是已经在这里工作多年,我们都希望你能为Drupal 10做出贡献!参与这些活动的最佳方式是加入他们在Drupal Slack上的讨论频道:
- Drupal 10 就绪: #d10readiness
- Claro: #admin-ui
- Olivero: #d9-theme
- 自动更新: #autoupdates
- JS 菜单组件: #js-menu-component
感谢参加第一次Drupalcon Global大会并为大会的成功做出贡献的每一个人。尽管我们不能见面,我还是被参与其中的每个人的能量所震撼,并感谢有时间与老朋友和新朋友联系。
— Dries Buytaert



