
每天都有数百万新的网页添加到互联网上。它们中的大多数是非结构化、未分类的,而且几乎不可能被软件理解,这很叫人厌烦。
请看下 Sir Tim Berners-Lee 的维基百科页面:

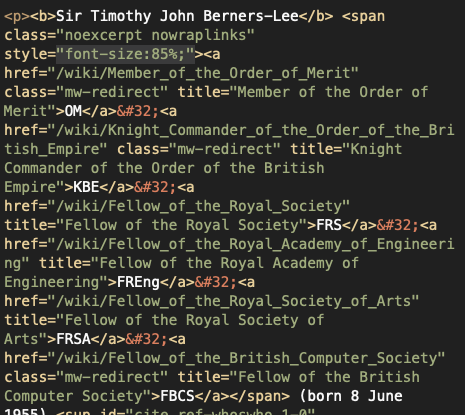
维基百科编辑器内的代码

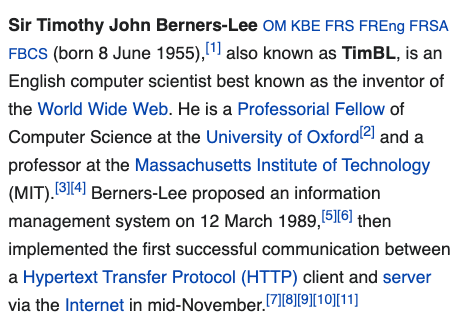
用户看到的内容
乍一看,维基百科的标记毫无规律可言。(维基百科也有象形文字的自定义标记,这显然很酷。)
问题在那呢?维基百科是世界上最大的知识来源。它是世界上排名前十的网站。然而,维基百科的标记语言几乎不可能被解析,Tim Berners-Lee 的维基百科页面有将近 100 个HTML验证错误,而且页面生成的 HTML 输出不是很语义化。它很难与其他软件一起使用或重用。
我敢打赌,Sir Tim Berners-Lee 也会对此感到厌烦。

维基百科编辑器内的代码

浏览器源码
不仅仅是维基百科,每个站点仍然杂乱无章的自定义<div>,用于表格内容、脚注、Logo 等等。我可以想出一打新的HTML标签,使包括维基百科的WEB页面,更容易编写和重用:<footnote>, <logo>, <place> 等等。
一个好的方法是采用最成功的 Schema.org 模式, Microformats 和 Web Components,并将它们的功能合并到官方 HTML 规范中。
向HTML规范中添加新的语义标记选项是改进语义WEB、改进内容重用和内容创作工具的最可靠方法。
不幸的是,我没有看到引入新的标签。我没有看到被实验的 Web Components 被提升到官方标准。我希望我错了!(坎宁汉姆定律指出“在互联网上获得正确答案的最好方法并不是去问一个问题,而是发布一个错误的答案。”如果我错了,我会更新这篇帖子。)
如果你想让网络变得更好,你可以从 Sir Tim Berners-Lee 的维基百科页面开始,把它作为基础,花十年时间来推动 HTML 标记的改进。这可能是它漫长而成功的职业生涯的开始。
— Dries Buytaert



