
我是使用Drupal内置的模板层构建网站,还是将Drupal的解耦或headless功能与JavaScript框架结合使用呢?
内容管理创新的步伐正在加速 — 这是由内容管理系统需要支持的渠道(web, mobile, social, chat)数量以及传统Web渠道中需要支持的JavaScript框架两方面驱动的。因此,我们看到了headless或解耦架构的出现。
Drupal社区的所有角落都在采用解耦Drupal。为了应对解耦架构的趋势,我在2016年和2018年分别为架构师和开发者撰写了关于如何以及何时解耦Drupal的博文。从上篇博文之后,周围环境发生了变化,Drupal的Web services变得更好了,像静态站点生成器和JAMstack正在出现。
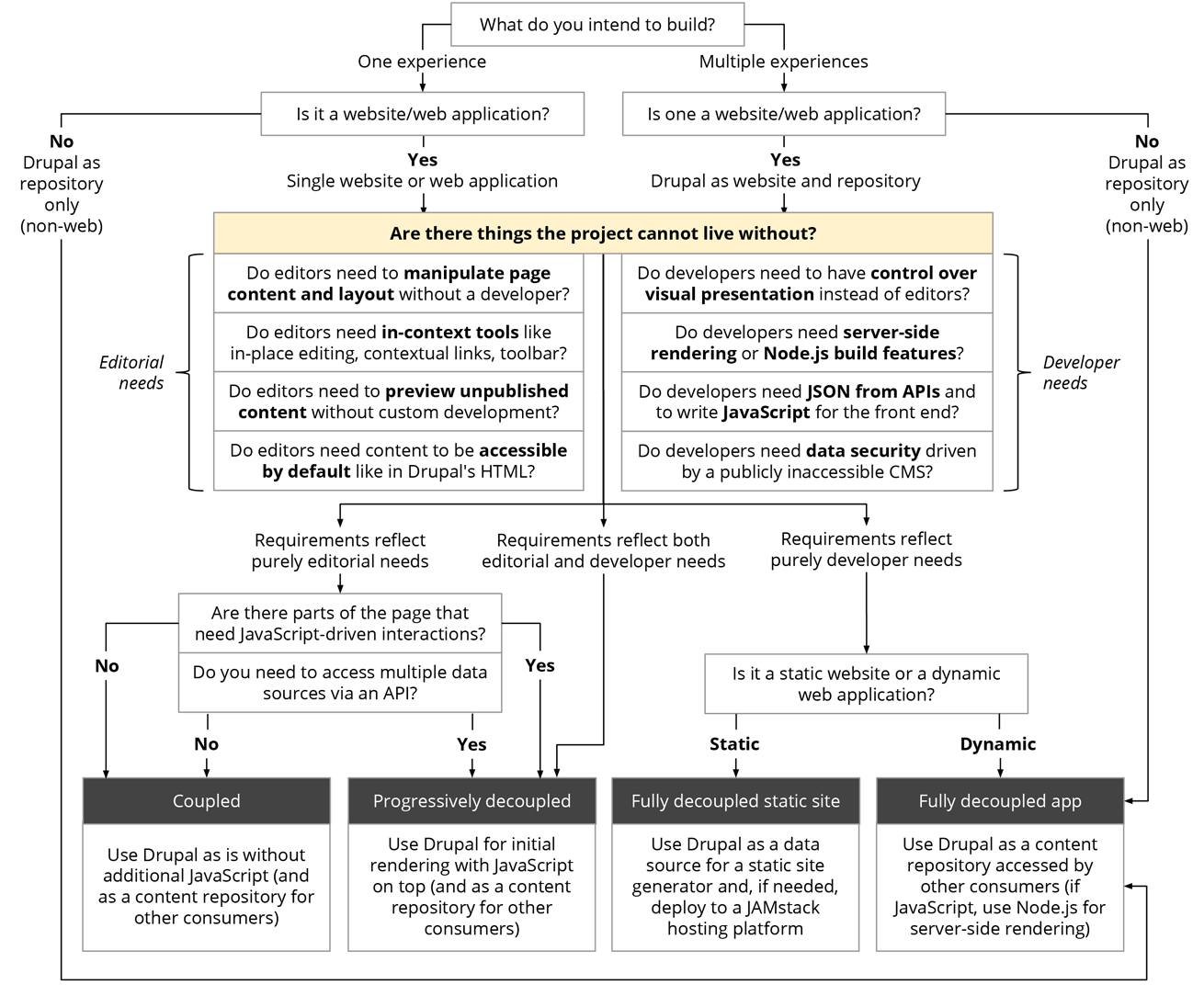
是时候更新我2019年的建议了!正如我们一年前所做的,让我们从2019年版本的流程图开始。(在本文结尾,也有一个可访问的文字描述的流程图版本)

Drupal解耦的不同方式
我想重新讨论一些已经建立的Drupal解耦方法,并讨论下正被越来越多的人采用的新模式。正如我以前所写的,从解耦的角度来看Drupal有三种最常见的体系结构:传统的(或耦合的)、逐步解耦和完全解耦。由于倾向和需求的不同,Drupal存在不同的解耦风格。
在传统Drupal中,Drupal的所有通常职责都保持不变。因为Drupal是一个整体系统,因此对表示层和数据层保持完全的控制。对于需要完全控制页面上的视觉元素,并访问就地编辑和布局管理等功能的编辑人员来说,传统Drupal仍然是一个很好的选择。这是我们一直认识的是Drupal。因为比较真实,所以大多数新的内容管理项目仍然这样构建。
有时候,需要JavaScript提供高度交互的终端用户体验。在这种情况下,需要一种解耦的方法。
在渐进式解耦的Drupal中,JavaScript框架被分层在现有Drupal前端之上。这个JavaScript可能只负责在页面上呈现单个块或组件,也可能负责呈现页面主体中的全部内容。页面比较少的内容由JavaScript决定,编辑者就越能通过Drupal的管理功能控制页面。
截至今年,完全解耦的Drupal在解耦的Drupal体系结构中成为一个独立的类别,它反映了表示层和CMS的所有其他方面之间的完全分离。在这个场景中,CMS成为数据提供者,带有JavaScript的应用程序负责所有呈现和标记,并通过web服务api与Drupal通信。尽管像就地编辑和布局管理这样的关键功能不可用,但是完全解耦的Drupal对那些想要更好地控制前端,并且已经在Angular、React和Vue.js等框架构建应用程序有经验的开发人员很有吸引力。在过去的一年里,由于JavaScript开发的复杂性不断增加,完全解耦的Drupal已经发展成两种不同的模式。所谓的JAMstack (JavaScript、api、标记)引入了一种新方法:完全解耦静态站点。静态站点的主要原因是提高了性能、安全性和为开发者降低了复杂性。像Gatsby这样的静态站点生成器将从Drupal检索内容,生成静态站点,并将该静态站点部署到CDN,通常通过Netlify等专门的云提供商。
你想构建什么?

和往常一样,关键问题是你试图构建什么。以下是架构师在2019年探索解耦Drupal的最新建议:
-
如果你打算构建一个独立的网站或web应用程序,那么选择非耦合Drupal可能是正确的选择,也可能不是。这取决于你的开发人员和编辑人员认为必须具备的特性。
-
如果你要构建多个web体验(网站或web应用),那么你可以使用下面任意一种解耦的Drupal实例 a)没有面向公共前端的内容存储库,或者b)同时作为内容存储库的传统网站。根据应用程序动态性程度,你可以为高度交互的应用程序选择一个JavaScript框架,也可以为大多数静态网站选择一个静态站点生成器。
-
如果你要构建多个非web体验(本机移动或物联网应用),那么你可以利用解耦的Drupal来公开web服务api,并将Drupal站点作为内容存储库使用,而不用它自己面向公共前端。
Drupal之所以强大,是因为它支持所有这些用例。由于广泛认可的标准,如JSON:API、GraphQL、OpenAPI和CouchDB,使构建解耦的Drupal变得非常简单。最后,你的技术需求将决定是否将解耦的Drupal作为你的下一个架构。
除了技术要求外,组织因素也经常发挥作用。例如,如果很难找到具有Twig知识的前端Drupal开发人员,那么雇佣更多负担得起的JavaScript开发人员并构建完全解耦的实现可能更有意义。
有什么东西是你不能没有的吗?

像我去年写的,在对Drupal进行解耦时,项目所需的特性列表是我们决策中最重要的部分。编辑者和开发人员的需求必须仔细考虑。在你评估过程中,权衡不同的优点和缺点是关键的一步。每个项目都应该对其组织范围内的需求进行清晰的评估。
许多编辑和营销团队选择特定的CMS是因为它的布局能力和丰富的编辑功能。例如,Drupal使编辑器者能够在浏览器中构建布局,并将组件拖放到浏览器中,而不需要开发人员来完成这些工作。尽管可以在消费者应用程序上重新构建CMS中可用的许多特性,但这可能是一个耗时且昂贵的过程。
近年来,开发人员的经验也成为一个重要的考虑因素。尽管JavaScript环境中的许多变化是开发人员更喜欢非耦合Drupal的动机之一,但现在有多种方法为Drupal编写前端,这使得人们更容易找到从事非耦合Drupal项目的人。例如,许多组织发现很难找到负担得起的、有Twig经验的前端Drupal开发人员。转向javascript驱动的前端可以解决其中的一些资源挑战。
优先考虑开发人员的需求和优先考虑编辑人员的需求之间的平衡将指导你找到满足你需求的正确方法。如果你的组织主要是编辑人员,那么解耦Drupal可能会有问题,因为这会减少编辑对内容表示的控制。同样,如果你拥有更多开发人员,那么完全解耦的Drupal可能会加速开发进度,但要注意许多关键性的编辑特性会消失。
要考虑的当前和未来趋势

我听到关于JavaScript的一个常见抱怨是:由于复杂性的增加,它表现出了碎片化和缺乏凝聚力。这一直是静态站点生成器的驱动力。两年前,大多数JavaScript开发人员会选择Angular或Ember这样的全功能框架来创建简单的网站,而现在他们可能会选择静态网站生成器。静态站点生成器仍然允许他们使用JavaScript,但更简单,因为性能考量和构建过程被转嫁给托管服务,而不是开发人员的责任。
基于他们提供的积极的开发体验,我预计静态站点生成器将在未来一年获得发展势头。静态站点生成器同时吸引了经验丰富和经验不足的两类开发人员。
总结
Drupal仍然是解耦CMS架构的理想选择,而且它只会越来越好。API优先项目正在准备JSON:API模块,以便将其包含到Drupal核心,管理UI和JavaScript现代化项目正在使用一个重新设计的管理界面来改进Drupal的web服务。Drupal对GraphQL的支持不断改进,现在甚至有一本关于Drupal解耦为主题的书。很明显,今天的开发人员有很多方法使用Drupal为解耦架构提供丰富的特性。
随着将完全解耦的静态站点作为开发人员可以选择的另一种架构的引入,架构的可能性比以前更加广泛。这意味着我去年定义的解耦Drupal方法的范围变得更加广泛。这种灵活性继续将Drupal定义为一种优秀的CMS,适用于传统方法和解耦方法,其特性远远超出Drupal的竞争对手,包括WordPress、Sitecore和Adobe。无论你的团队组成如何,也不管你的组织需要什么,Drupal都为你提供了解决方案。
特别感谢Preston So、Angie Byron、Chris Hamper、Gabe Sullice、Lauri Eskola、Ted Bowman和Wim Leers在撰写过程中提供的反馈。
可访问版的流程图
这是本文前面的图片流程图的可访问和描述版本。
首先,让我们列出可用的架构选择:
-
耦合的。在不使用JavaScript的情况下使用Drupal(并将其作为其他使用者的内容存储库)。
-
渐进式分离。使用Drupal进行初始呈现,顶部是JavaScript(并作为其他使用者的内容存储库)。
-
完全解耦的静态站点。使用Drupal作为静态站点生成器的数据源,如果需要,还可以部署到JAMstack托管平台。
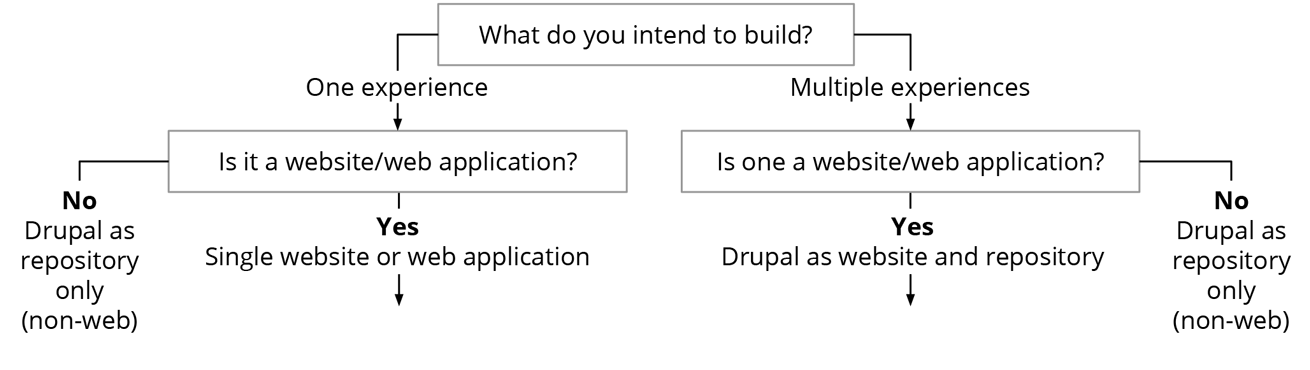
其次,问一个问题“你打算建立什么?”并在“一种体验”或“多种体验”中选择答案。
如果你正在构建一种体验,可以问“它是网站还是web应用程序?”,并在“是,单个网站或者web应用程序”或“不是,Drupal仅作为非web应用程序的存储库”中进行选择。
如果你正在构建多种体验,可以问“它是网站还是web应用程序?”,回答“是,Drupal作为网站和存储库”或“不是,Drupal仅作为非web应用程序的存储库”。
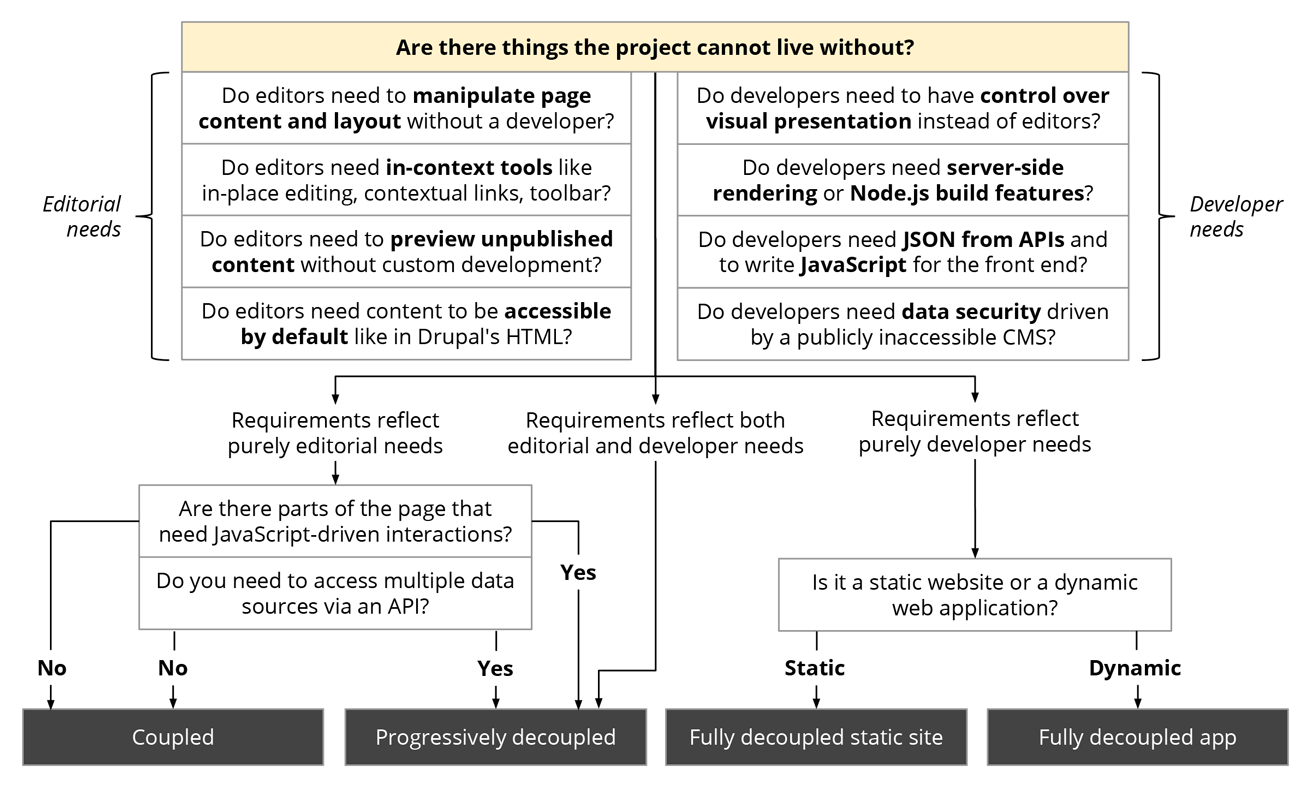
如果你对上一个问题的回答是“否”,那么您应该构建一个完全解耦的应用程序,你的决策就完成了。如果你对上一个问题的回答是“是”,那么就问这个问题“项目中是否存在一些不可或缺的东西?”
编辑和开发人员的需求都是项目不可或缺的,下面是关于你项目的一些问题:
编辑人员需求
-
编辑者是否需要在没有开发人员的情况下操作页面内容和布局?
-
编辑者需要像就地编辑、上下文链接和工具栏这样的上下文工具吗?
-
编辑者需要在没有自定义开发的情况下预览未发布的内容吗?
-
编辑者需要像Drupal的HTML那样默认访问内容吗?
开发人员的需求
-
开发人员需要代替编辑者控制可视化表示吗?
-
开发人员需要服务器端呈现或node.js构建功能吗?
-
开发人员需要来自api的JSON并为前端编写JavaScript吗?
-
开发人员需要由公开不可访问的CMS驱动数据的安全性吗?
在问了所有这些关于你的项目不能没有的东西的问题之后,你的回答如果反映了编辑和开发人员的混合需求,那么你应该考虑一个逐渐解耦的实现,你的决策就完成了。
如果你的回答表明你的需求完全反映了开发人员的需求,那么你可以询问“它是静态的网站还是动态的web应用程序?”并在“静态”或“动态”的答案中进行选择。如果你对上一个问题的回答是“静态的”,那么你应该构建一个完全解耦的静态站点,你的决策就完成了。如果你对上一个问题的回答是“动态的”,那么你应该构建一个完全解耦的应用程序,你的决策就完成了。
如果你的回答反映了纯粹的编辑者需求,那么问两个问题。第一个问题,“页面的某些部分需要javascript驱动的交互吗?”如果你对第一个问题的回答是“是”,那么你应该考虑一个逐步解耦的实现,你的决策就完成了。如果你对第一个问题的回答是“不”,那么你应该构建一个耦合Drupal站点,您的决定就完成了。
然后,问第二个问题,“您需要通过API访问多个数据源吗?”如果您对第二个问题的回答是“是”,那么您应该考虑一个逐步解耦的实现,您的决策就完成了。如果您对第二个问题的回答是“不”,那么您应该构建一个耦合Drupal站点,您的决定就完成了。



