
我一直在思考我的网站性能以及它对用户体验的影响。糟糕的web性能确实存在道德上的问题。这些问题包括可及性、包容性、浪费以及环境问题。
速度比较快的网站更容易访问,因此对使用移动设备或来自互联网速度较慢或成本较高地区的用户更具包容性。
基于这些原因,我决定看看是否可以改进我的站点性能。我使用优秀的 https://webpagetest.org 测试我的帖子 https://dri.es/relentlessly-eliminating-barriers-to-growth。

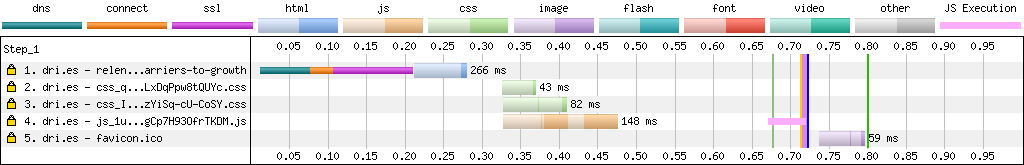
上图显示浏览器下载和渲染页面的时间为0.722秒(见蓝色竖线):
-
前210毫秒用于设置连接,包括DNS查找、TCP握手和SSL协商。
-
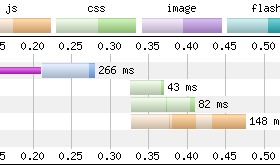
接下来的260毫秒(从0.21秒到0.47秒)用于下载渲染的HTML文件、两个CSS文件和一个JavaScript文件。
-
下载完所有内容后,最后330毫秒(从0.475秒到0.8秒)用于布局页面和执行JavaScript代码。
按照大多数标准,0.722秒是相当快的。实际上,根据HTTP Archive,在笔记本或台式机上下载和呈现web页面的平均时间超过2.4秒。
不管怎样,我注意到水平绿色条和水平黄色条的长度相对于蓝色条较长。换句话说,很多时间花在下载JavaScript(水平黄色条)和CSS(两个水平绿色条)上,而不是包括博客实际内容的HTML下载上(蓝色条)。
为了修复这个我做了两件事:
-
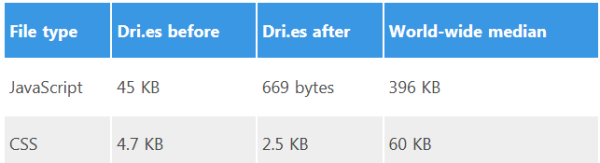
使用 vanilla JavaScript。我使用 vanilla JavaScript 替换了基于 jquery 的 JavaScript。在不影响站点功能的情况下,JavaScript 从 45 KB 降到 699 B,节省了超过600%。
-
有条件的包含 CSS。例如,我使用 Prism.js 高亮帖子中代码片断的语法。prism.css每次请求都会被下载,即使页面中没有需要高亮的代码片断时也是如此。使用 Drupal 的渲染系统很容易实现有条件的包含 CSS。利用这个我把 CSS 的下载量减少了 47% --- 从 4.7 KB 降到 2.5 KB。
根据 2019 年 1 月 1日 HTTP Archive 的数据,页面的中值是 396 KB 的 JavaScript 和60 KB 的 CSS。我很自豪我的网站在这些中值之下。

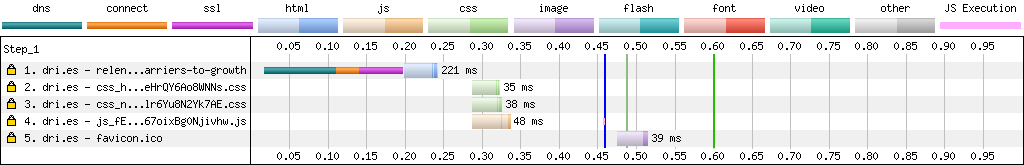
因为新的 JavaScript 和 CSS 文件小得多,因此浏览器下载、解析和呈现它们所需的时间更少。因此,同样的博客文章现在只需要 0.465 秒,而不是 0.722 秒,快了 35%。
重新在 https://webpagetest.org 测试后,你可以清楚地看到 CSS 和 JavaScript 文件在视觉上变得更短:

为了优化网站的用户体验,我想网站更快。我希望其他人会看到臃肿的站点可能会付出巨大的代价,并会考虑使用https://webpagetest.org 等工具来提升网站的性能。
我将继续努力使我的网站更快。下一步,我计划通过使用延迟图像加载来使带有图像的页面更快。



