四月 2019
30
04月
通过“延迟加载”图片优化网站性能
作者:蒲公英
0条评论

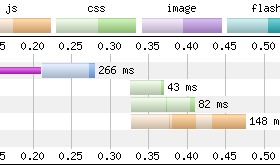
学习如何通过延迟图像加载提高你的站点性能。
最近,我花了些时间改进站点性能。在之前关于这个主题的博客文章中,我描述了在站点上优化JavaScript和CSS的情况,并得出结论,下一步是图像优化。
去年夏天,我发表了一篇我在阿卡迪亚国家公园度假的文章。文章中包含了13张照片,总大小约4mb。
30
04月
减少JavaScript和CSS改善站点性能
作者:蒲公英
0条评论

我一直在思考我的网站性能以及它对用户体验的影响。糟糕的web性能确实存在道德上的问题。这些问题包括可及性、包容性、浪费以及环境问题。
速度比较快的网站更容易访问,因此对使用移动设备或来自互联网速度较慢或成本较高地区的用户更具包容性。
30
04月
2019年怎样解耦Drupal
作者:蒲公英
0条评论

我是使用Drupal内置的模板层构建网站,还是将Drupal的解耦或headless功能与JavaScript框架结合使用呢?
内容管理创新的步伐正在加速 — 这是由内容管理系统需要支持的渠道(web, mobile, social, chat)数量以及传统Web渠道中需要支持的JavaScript框架两方面驱动的。因此,我们看到了headless或解耦架构的出现。
30
04月
Drupal的长期增长障碍
作者:蒲公英
0条评论

Drupal的长期增长障碍以及我们克服这些障碍的战略和当前举措。
Drupal 8年增长40%到50%,这是一个健康的增长率。尽管如此,探索如何继续加速这一增长始终是值得的。
本周早些时候,我写了一篇文章,讲述了消除增长障碍的力量,并分享了亚马逊如何应对自己的增长阻碍。亚马逊确定了至少两个阻碍长期增长的因素:(1)运输成本,(2)运输时间。十多年来,亚马逊一直致力于消除这两个问题。他们花费了难以置信的创造力、努力、时间和金钱来消除他们。
在那篇博文里,我分享了对Drupal自身成长障碍的看法。我们可以消除哪些障碍来促进Drupal的长期增长?我认为Drupal发展的局限性可以总结为:
30
04月
Drupal 管理端主题即将更新
作者:蒲公英
0条评论

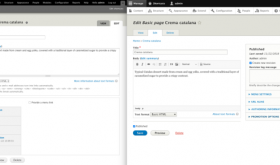
Drupal管理界面很快就会有一个现代和新鲜的外观。拭目以待!
去年,我采访了近100位Drupal代理公司老板,了解什么阻碍他们销售Drupal。一种最常见的回应是Drupal的管理UI过时了。
这种批评没有错。Drupal现在的管理UI最初设计于10年前,当时我们正在开发Drupal 7。过去的十年里,世界并没有停滞不前,设计趋势改变了,用户界面变得更加动态,终端用户的期望也随之改变。
公平地讲,Drupal的管理UI在过去十年中改进了很多,Drupal 8附带了一个新的工具栏、更新的内容创建体验、更多所见即所得功能,甚至还有一些设计更新。



